SDK login hook
Our creatives units enable an authenticate-for-reward pattern, using the login optin feature: we'll invite the user to subscribe to a newsletter before they can see the results, using a BeOp optin format.
While this works well for most publishers, some might want to leverage the units for their own login system. For that purpose, we provide an API.
Also, in order to improve data collection for our partners, since 2023, we provide a new feature allowing publishers to pass their own site user id on the SDK. The user id will be accessible only for the publisher contents, not for external ones!
Tell the SDK about the user login status#
At the initialisation of the BeOp SDK, you are able to let us know the user login status by changing the BeOp SDK config or by calling one of the two functions we provide:
BeOp SDK#
You can pass your user id directly in the configuration object of the BeOpSDK initialization. Use the key siteUserID for that.
Functions to update the login status later#
__logUser in which you can pass the user login status:
true: the user is logged infalse: the user isn't logged
__logUserID in which you can pass the user id from your site:
string: the user id
Provide a way to trigger the auth flow#
In the case the user is not yet logged in, the unit will call your auth flow so that you can show the auth modal or redirect.
If the login happens directly on the page (or if your auth popup can communicate using the postMessage API), you can return a promise that resolves, depending on the function you use,
- with
true, orthe_user_id(a string), if the login is successful, - with
false, orundefined(ornull), if the login isn't.
If your auth requires a redirect, simply change the page location, and make the flow go back to the initial page, the widget will then reload at the correct step and show the results.
caution
Don't forget to call back the relevant function (__logUser or __logUserID) consequently to the user login process.
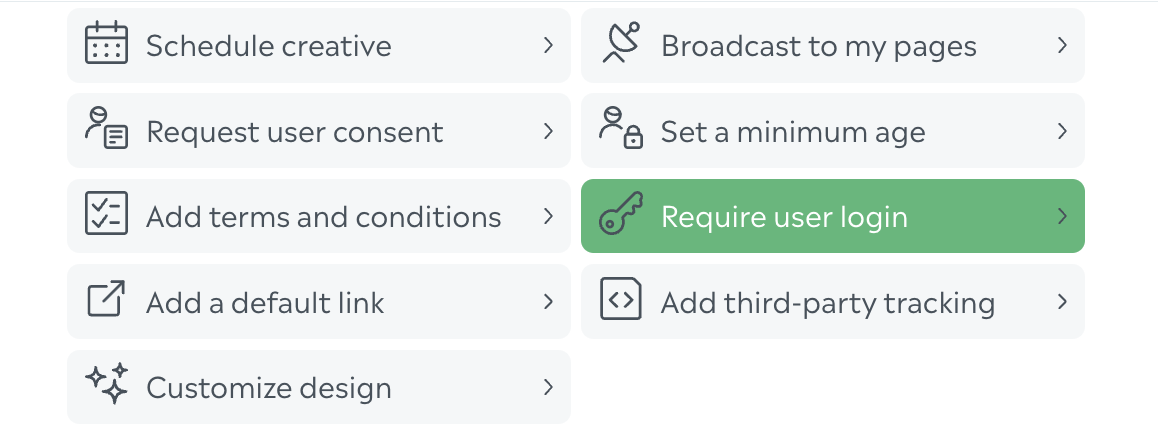
Requiring login on creative units#
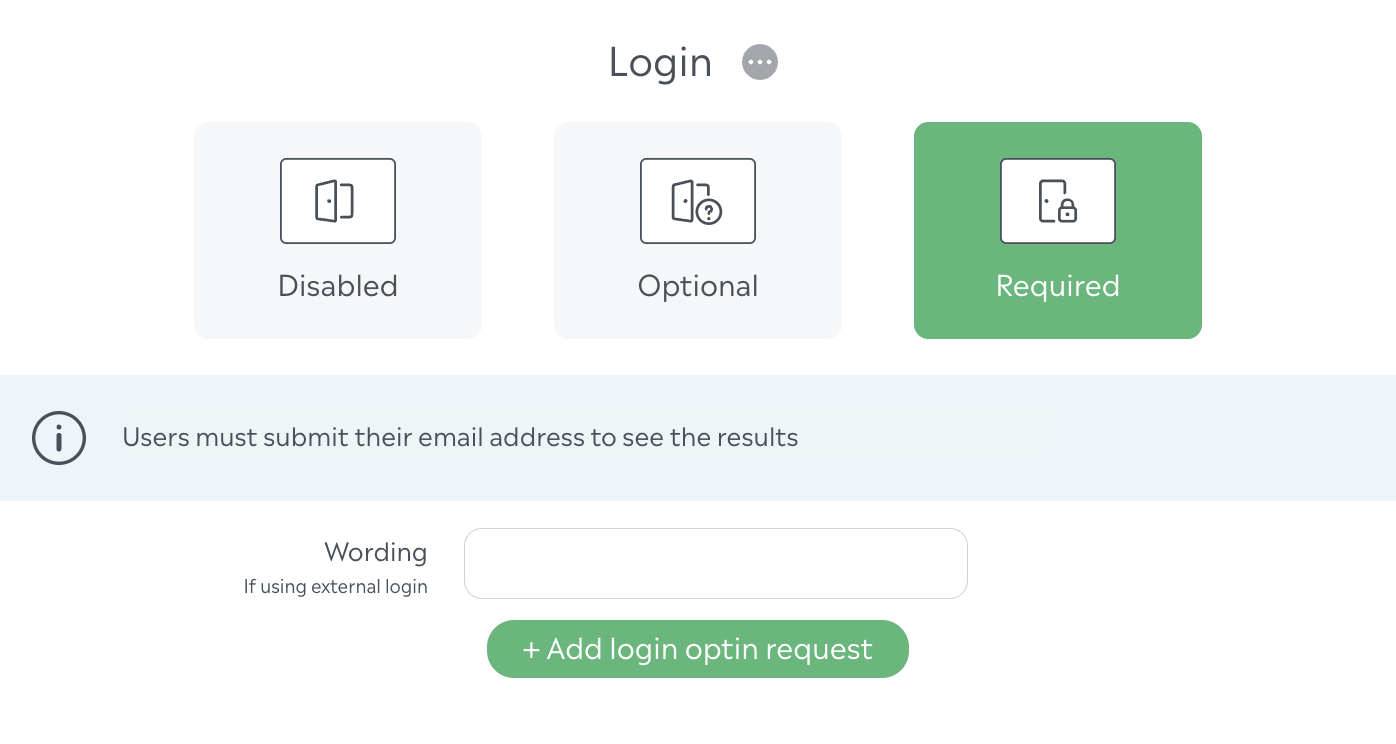
In order to enable the login flow, go to the creative you want it enabled on, simply click on Require user login and pick Optional or Required.


Sum up#
If we sum all this up, your login setup should look like this if you just need a true / false login status:
And if you want to attach BeOp contents participations to your own user id, your setup should look like this:
Discover on that page how you can take advantage of such a setup